Unity3d PlayerPrefs problem on Itch.IO (and my solution)
When I released my game on Itch.IO I was so happy that everything was so easy.
In my code I used the Unity3d playerprefs to save the game date between sessions. This worked in local tests and worked with my upload as well. I tested on Chrome, Edge and Firefox and everything seemed to be fine.
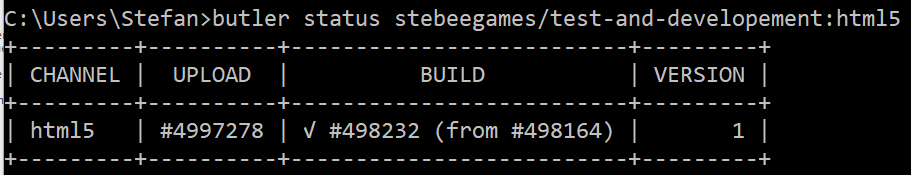
Then I uploaded a new build and my Odyssey began.
I recognized that my save data was lost with the new build and started to investigate the problem.
Here what I found out:
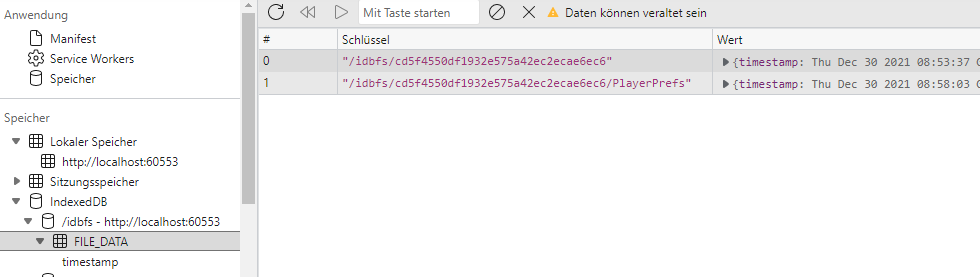
Unity3d stores the playerprefs in web in the indexedDB of the browser. For the key it uses the build information of the project AND the domain from where the game is started.

On the first view this shouldn’t be a problem because the URL seems to be the same after a new upload. (v6p9d9t4.ssl.hwcdn.net)
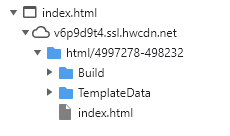
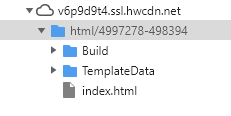
But the html sources are saved in a new subfolder with every new upload.
Old:
"/idbfs/cc364b4e4e0339afea5d9fd20484424d/PlayerPrefs"


New:
"/idbfs/5e35eebe0dd368392ea9e2e025d33b68/PlayerPrefs"


This is why the key in the indexedDB is new generated and your game can’t find the old playerprefs.
Way to my solution:
I started to search for “Unity3d playerprefs indexedDB Itch.IO” solutions in the web, on itch and in several forums.
I found out that: “Yes, there is a problem.” is the most common answer.
So, I decided to store my game save data in the browsers Local Storage instead of using the build-in-solution. But how?
I started to search for “Unity3d C# Local Storage” solutions in the web, on itch and in several forums.
I found out that: “This is possible and totally easy.” But how?
I didn’t find a solution to do this from my C# code directly and only found java or js solutions.
So, I decided to use a js plugin to do so. But how?
I found a Unity3d sample project (CallJSFromCSharp) sending browser messages in the web via html and js and started my experiments.
After some hours of testing, crying and finally understanding what I’m doing I switched to my problem.
Addressing the Local Storage.
After some more hours of testing, crying and finally understanding what I’m doing and found a solution for me.
And then I found out that it doesn’t work on Firefox.
After even more hours of testing, crying and finally understanding what I’m doing I decided to use the build-in-solution for Firefox knowing and accepting that the save games on Firefox are lost between sessions.
So now, I’m saving the game data in Chrome and Edge to the Local Storage and use the Standard Unity Playerprefs for Editor.
My solution:
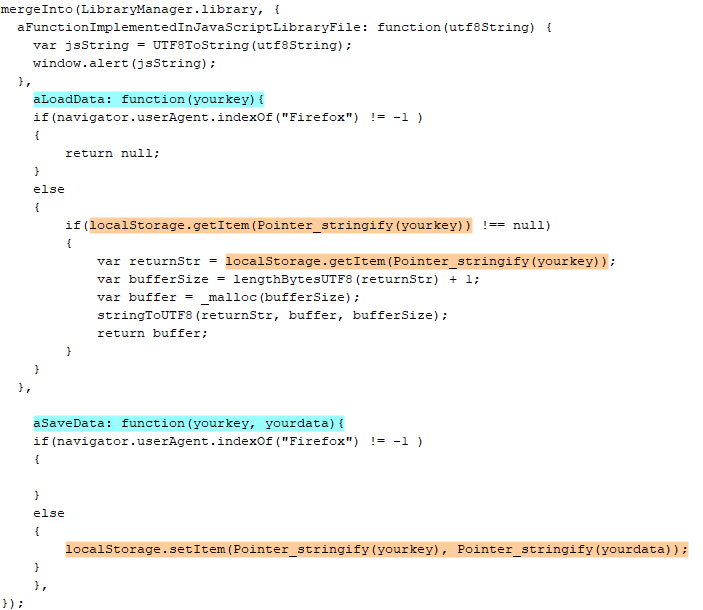
I created a jsLibrary.jslib file with:

This file is stored in my Unity3d Assets\Plugins

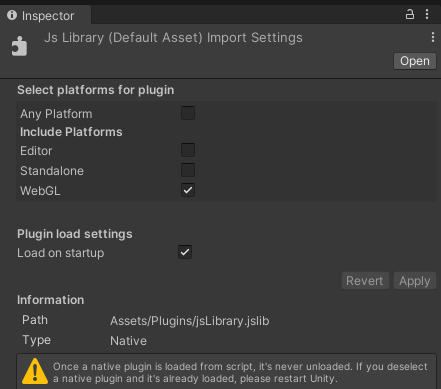
With this settings in the inspector:

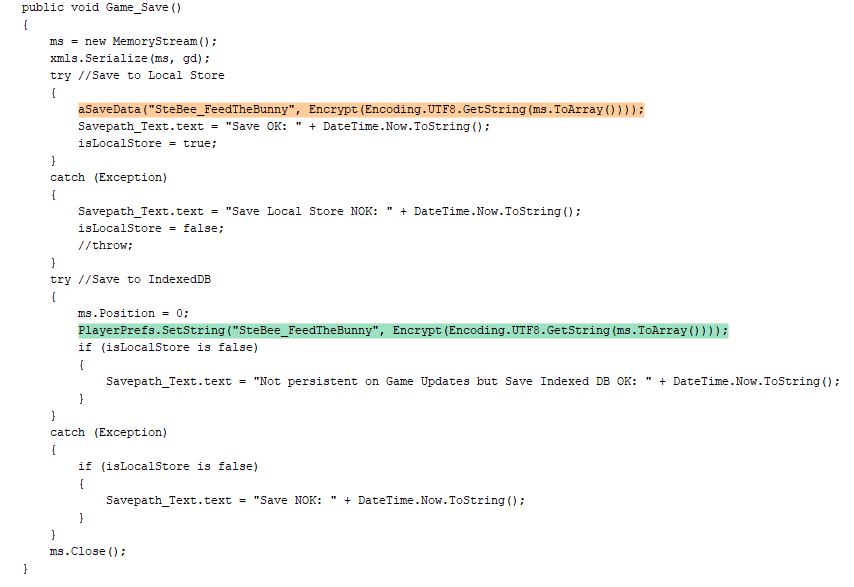
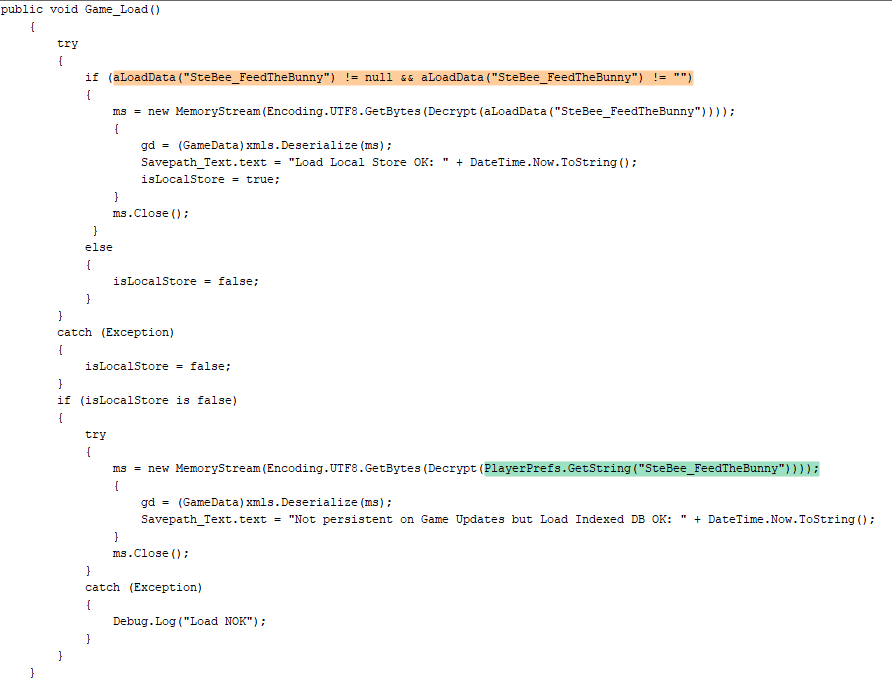
In the C# code the functions are addressed like this:

For save I use:

For load I use:

The Unity editor uses PlayerPrefs

Chrome and Edge use the Local Storage:


I’m sure there must be easier solution for my problem but I didn’t find any.
So I can live with my “workaround” and hope players can as well.
I look forward to comments on how other developers have solved the problem and hope I can help one or the other beginner (like me) with my solution.
Thank you for reading so far and apologizes for my English. I hope you understand anyway.
Feed the bunny
Become the richest bunny ever - Idle
More posts
- Final Release of 'Feed the bunny'Jan 25, 2022
- Major Update introducing: ChallengesJan 15, 2022
- QoL Offline Gain and Minor TweaksJan 08, 2022
- QoL Auto Buy and Auto ClickJan 03, 2022
- QoL Update Multi Buy ButtonJan 02, 2022
- Fixed Save on Game UpgradesDec 29, 2021
- Release and first updateDec 28, 2021
Leave a comment
Log in with itch.io to leave a comment.